J'ai constaté récemment, sur la version 1.5.4.1 de Prestashop, qu'on ne pouvait pas réordonner les pages de types CMS. La plupart du temps, ce n'est pas une fonction indispensable mais quand même...surtout quand on veut changer l'ordre des liens du blockcms. C'est un bug connu. Une correction a été apportée sur une branche de développement. Il suffit d'appliquer les modifications indiquées sur la page BO : fixed bug #PSCFV-9586 - Unable to sort CMS page in back office. Il suffit d'enlever les lignes surlignées en rouge et de les remplacer par celles en vert.
Attention cependant, le réordonnancement ne pourra se faire qu'avec les flèches situées dans la colonne "Position" et non par Drap & Drop. Après modification de l'ordre, il ne faut pas oublier d'aller sur le blockcms et le sauvegarder pour tenir compte des nouvelles positions.
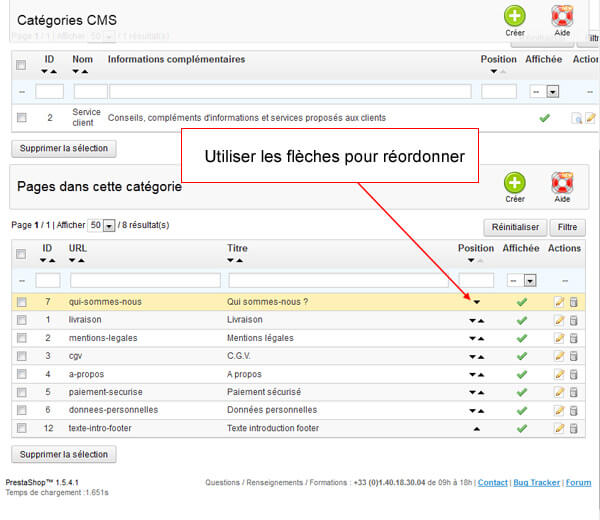
Suite à une question en commentaire, voici un tuto rapide en images qui devrait rendre les choses plus claires.
Etape 1: Aller dans la page CMS (menu Préférences / CMS du back office) et réordonner les articles.

Etape 2 : Aller dans la configuration du module blockcms et cliquez sur Save. Ceci permet de tenir compte des nouvelles positions.

J'espère avoir réussi à éclaircir cet article :-)
Dans Joomla, la classe JMail est utilisée pour gérer l'envoi des mails. On utilise l'appel $mailer = &JFactory::getMailer(); pour récupérer l'instance de JMail (plus d'informations sur l'utilisation de la méthode JFactory::getMailer()).
Un problème revient régulièrement sur les forums dédiés à Joomla. Il s'agit de la liste des destinataires qui n'est pas réinitialisée si on souhaite envoyer un mail plusieurs fois à différents destinataires. Le besoin peut être d'envoyer un mail personnalisé pour chaque utilisateur ou groupe d'utilisateurs.
Le code posant problème :
$mailer = JFactory::getMailer(); $from = "contact at hostname0.com"; $fromName = "Contact"; $subject = "..."; $body = "..."; $recipients1 = array(); $recipients2 = array(); $recipients1[] = "address1 at hostname1.com"; $recipients1[] = "address2 at hostname1.com"; $recipients2[] = "address1 at hostname2.com"; $recipients2[] = "address2 at hostname2.com" $ret = $mailer->sendMail($from, $fromName, $recipients1, $subject, $body, false); $ret = $mailer->sendMail($from, $fromName, $recipients2, $subject, $body, false);
On s'attend logiquement à ce qu'un mail soit envoyé au premier groupe de destinataire ($recipients1) puis qu'un autre mail soit envoyé au deuxième groupe de destinataires. Ce n'est pas le cas. Lors du deuxième appel à sendMail le premier groupe est ajouté au deuxième groupe de destinataires. Il ne s'agit pas d'un bug de Joomla. JMail hérite de PHPMailer, une librairie très utilisée pour l'envoi de mails en PHP, et il s'agit du fonctionnement normal de cette librairie.
Pour contourner ce désagrément, on peut réinitialiser la liste des destinataires. Entre les deux appels à sendMail(...), il suffit d'ajouter $mailer->ClearAddresses();.
Etant donné que je suis tombé aussi sur ce problème, j'espère que ce post pourra en aider d'autres.
That's it!
Une question qui revient régulièrement sur le web et qui trouve assez peu de réponses : Comment personnaliser la feuille de style du menu livré avec Prestashop 1.5?
Le menu correspond au module blocktopmenu. Le fichier CSS (superfish-modified.css) correspondant se trouve dans le répertoire suivant : <RépertoireInstallationPrestashop>/modules/blocktopmenu/css. Il vaut mieux ne jamais modifier les fichiers core et les modules livrés par défaut avec Prestashop ! C'est dans le répertoire themes qu'on pourra ajouter ou modifier les fichiers de style du framework.
Pour personnaliser blocktopmenu, il faut copier le fichier <RépertoireInstallationPrestashop>/modules/blocktopmenu/css/superfish-modified.css dans le répertoire : <RépertoireInstallationPrestashop>/themes/<VotreThème>/css/modules/blocktopmenu/css/ et le modifier selon vos envies tout simplement.
Dans Joomla, pour afficher un module dans une vue d'un composant, il faut simplement ajouter ce petit bout de code PHP à l'endroit souhaité :
jimport('joomla.application.module.helper');
$module = JModuleHelper::getModule('nom_du_module');
echo JModuleHelper::renderModule($module);
Ce code fonctionne au moins avec la version 2.5 de Joomla.
AllVideos Reloaded est un composant/plugin Joomla très pratique pour afficher des vidéos via des flux externes (youtube,...) ou les vidéos que vous hébergez (flx, mp4, ..).
Malgré le fait qu'il soit pratique, il arrive parfois de tomber sur des erreurs étranges. Notamment, lorsque vous affichez une vidéo et que vous tombez sur l'erreur "Adobe Flash Player non installé ou plus vieux que 9.0.115!". D'autant plus étrange que vous avez surement une version bien plus récente de Flash. Le problème n'est aucunement lié à Flash. Vous pouvez tomber sur cette erreur si vous cernez les balises AllVideos Related par un paragraphe (balise <p>). Remplacez la balise <p> par <div> et le tour est joué!
Voici un exemple de code produisant l'erreur
<p>{ flv popup="true" divid="l-20" autostart="true"}video1{ /flv}{ avrpopup type="lightbox" id="l-20"} Cliquez pour voir la vidéo. { /avrpopup}</p>
A remplacer par le code suivant :
<div>{ flv popup="true" divid="l-20" autostart="true"}video1{ /flv}{ avrpopup type="lightbox" id="l-20"} Cliquez pour voir la vidéo. { /avrpopup}</div>
Certains sites vous proposeront de corriger le problème en allant modifier un fichier avreloaded.php. Je vous déconseille de le faire. La correction proposée consiste à cacher un code qui peut être utile dans d'autres contextes.
NB: J'ai ajouté volontairement des espaces aux balises AllVideos Related pour éviter que le plugin les transforme.
Dans le cadre de développements spécifiques sur Joomla, je peux vous aider à faire ces corrections en toute sécurité.
J'ai mis en place une solution de Captcha pour le formulaire d'enregistrement de Virtuemart sous Joomla mais j'ai rencontré quelques problèmes quant à l'implémentation de cette solution.
Virtuemart est une solution d'e-commerce pour Joomla. De base, Joomla dispose d'un formulaire d'enregistrement assez basique. Dans le cadre de la mise en place d'une solution de vente en ligne, il convient de disposer d'un formulaire d'enregistrement un peu plus étoffé notamment pour gérer les transactions d'achat. Virtuemart propose donc une solution pour ajouter des champs au formulaire d'enregistrement.
En natif, Virtuemart ne propose pas de captcha pour protéger le formulaire d'enregistrement. Il faut glaner des informations à gauche, à droite pour s'en sortir. De toutes les manières, il faut "hacker" le code du composant Virtuemart. Le danger de changer le code de Virtuemart est de se couper des futures mises à jour de sécurité. De toute façon, si vous voulez vraiment personnaliser Virtuemart, il faut "hacker" salement le code. De ce point de vue, il est mal conçu. Il y a une très mauvaise séparation entre la gestion des vues et le code de traitement des données. En gros, pas de modèle MVC ou, du moins, pas partout.
J'en reviens au sujet initial, le Captcha. Une fois que vous aurez trouvé une bonne solution de Captcha, il reste un problème. Si vous rentrez un mauvais captcha dans votre formulaire, vous revenez à votre formulaire mais tous les champs ont été vidés! Quelle horreur de devoir retaper tous les champs...Après avoir cherché sur le Net, les forums de Virtuemart et Joomla, je n'ai trouvé aucune solution à ce problème pourtant il semble que ce problème ait été régulièrement relevé. J'ai aussi cherché de mon coté. Je me suis arraché les cheveux dessus en cherchant les contournements les plus complexes et les plus absurdes. Je ne savais plus où donner de la tête jusqu'à une vérification toute bête qui ne m'avait pas effleuré l'esprit, tellement ça me semblait basique. Le formulaire ne proposait pas comme valeur par défaut de ses champs, les valeurs déjà postées. En effet, c'est une des choses les plus basiques qu'on fait en PHP lorsqu'on apprend à utiliser les formulaires : prépremplir les champs d'un formulaire si ceux-ci ont déjà été postés!
Pour ceux qui tomberaient sur le même problème, voici la solution à mettre en place (solution qui peut être améliorée):
Editer le fichier "administrator/components/com_virtuemart/classes/ps_userfield.php".
Vers la ligne 380, chercher le code:
switch( $field->name ) {
Juste au-dessus de cette ligne, ajouter :
$pvalue = '';
if (isset($_POST[$field->name]) && !is_array($_POST[$field->name])) {
$pvalue = htmlentities($_POST[$field->name]);
}
Je teste si $field->name is un tableau (array) parce que certains champs comme les dropdown lists renvoient un tableau comme valeur.
Vers la ligne 430, chercher le code suivant:
case 'text':
case 'emailaddress':
case 'webaddress':
$maxlength = $field->maxlength ? 'maxlength="'.$field->maxlength.'"' : '';
echo '<input type="text" id="'.$field->name.'_field" name="'.$field->name.'" size="'.$field->size.'" value="'. ($db->sf($field->name, true, false)?$db->sf($field->name, true, false):'') .'" class="inputbox" '.$maxlength . $readonly . ' />'."\n";
break;
et remplacer la ligne commençant par echo par le code suivant:
echo '<input type="text" id="'.$field->name.'_field" name="'.$field->name.'" size="'.$field->size.'" value="'. ($db->sf($field->name, true, false)?$db->sf($field->name, true, false):$pvalue) .'" class="inputbox" '.$maxlength . $readonly . ' />'."\n";
Voilà! Vos champs Virtuemart ne devraient plus se vider si vous ne rentrez pas le bon code. Ca améliore un peu l'expérience utilisateur !
Dans le cadre de développements spécifiques sur Joomla, je peux vous proposer des adaptations sur les extensions que vous utilisez déjà.
Qu’est-ce que WordPress ?
Il s’agit d’un système de publication orienté blog mais il permet de réaliser aussi des sites web très complets. En ce qui concerne le blogging, il est la référence quasi-absolue à un tel point que les utilisateurs de Joomla désireux d’avoir un système de blog cherchent à tout prix à avoir un blog “à la WordPress”.
Joomla est un système de gestion de contenu en ligne très polyvalent cependant, de base, il ne permet pas de réaliser un blog digne de ce nom. Ses fonctions de base permettent au mieux d’avoir une liste de news (qui soit dit en passant est la base d’un blog).
Le but de cet article n’est pas de comparer les 2 systèmes mais d’apporter des informations pour pouvoir réaliser un blog sous Joomla qui soit à la hauteur de ce qui se fait avec WordPress.
Avant toute chose, il faut cerner les services attendus par un blog:
Ce sont les points essentiels. Ensuite, on pourra toujours ajouter un calendrier, un moteur de recherche, …
A partir de là, déterminons les extensions (gratuites tant qu’à faire) qui pourront nous être utiles:
 MovableType XML-RPC Plugin : Plugin permettant la publication d’articles à partir d’applications externes telles que Windows Livre Writer (désolé pour les non-Windowsiens).
MovableType XML-RPC Plugin : Plugin permettant la publication d’articles à partir d’applications externes telles que Windows Livre Writer (désolé pour les non-Windowsiens). JComments : Pour la gestion des commentaires, il est impec! Il est disponible sous forme de composant et dispose de tas extensions de fonctionnalités (gestion des avatars, derniers commentaires, …).
JComments : Pour la gestion des commentaires, il est impec! Il est disponible sous forme de composant et dispose de tas extensions de fonctionnalités (gestion des avatars, derniers commentaires, …). Tag : Système de gestion de mots-clés. Très facile à utiliser et assez complet.
Tag : Système de gestion de mots-clés. Très facile à utiliser et assez complet. ValAddThis plugin : Il utilise un ensemble de services “sociaux” (twitter, facebook, impression, …) mis à disposition par addthis.com.
ValAddThis plugin : Il utilise un ensemble de services “sociaux” (twitter, facebook, impression, …) mis à disposition par addthis.com.Avec cette palette d’outils, nous sommes presque prêts à blogger! Il ne faut pas oublier d’activer les plugins et les modules en conséquence. Et autre chose aussi, si vous voulez personnaliser votre blog il faudra personnaliser l’affichage de votre page de blog en mettant à jour le template de votre site.
L’utilisation, la mise en place de ces outils et la personnalisation de l’affichage du blog feront l’objet d’une autre entrée de blog.
En tout cas, avec ces outils vous pourrez rivaliser avec WordPress!
Pour découvrir Joomla 1.6, on va s'attacher à faire un parallèle avec la version 1.5, voir quelles évolutions apportent Joomla 1.6 et s'il faut passer ou pas le cap.
Je passe l'installation car il n'y a pas de changement par rapport à la version 1.5. Ca reste assez facile à installer. Cependant, on remarque dès l'installation un channgement du thème utilisé.
Le changement du thème se voit aussi dans l'interface d'administration.
Graphiquement, on est passé à une dominante bleue et des icones plus épurées. J'ai quand même une préférence pour le thème précédent mais, au moins, ça permet de bien démarquer le changement de version.

Depuis quelques jours, la version 1.6.1 de Joomla vient de pointer son nez.
Les modifications concernent principalement des corrections de failles de sécurité et de bugs. Il est donc conseillé de mettre à jour votre version 1.6.
Je n'ai pas encore poussé les tests sur la version 1.6 de Joomla mais voici ce que j'ai déjà pu constater :
Je mènerai des tests plus approfondis et pondrai une analyse plus poussée sur le sujet. Pour l'instant, je n'ai pas encore basculé dessus notamment parce que certaines extensions ne sont pas encore disponibles mais aussi parce que je n'ai pas assez de recul sur cette version.
>> Téléchargement de Joomla en version française
>> Site officiel (en anglais) de Joomla
