Un formulaire fiable et pratique
En développement Web, la création d'un formulaire de contact ou de création de compte est une requête récurrente surtout lors de la création d'un site internet cependant nous nous heurtons à de nombreuses contraintes. Un formulaire doit respecter certaines règles :
- il doit d'être simple à remplir pour le visiteur
- il doit permettre une bonne délivrabilité lorsqu'il nécessite un envoi de mail (ce qui est le cas dans la plupart des cas)
- il se doit d'être protégé pour éviter les spams
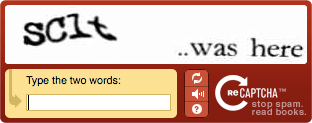
Pour protéger un formulaire contre les spams, de nombreuses solutions existent. L'une des plus connues est le captcha. Il s'agit de saisir ce que vous voyez dans une image. L'intérêt est de pouvoir différencier l'être humain d'un programme informatique (ou robot). L'image contient généralement une suite de caractères déformés.

Le texte n'est pas toujours facile à lire. Un visiteur peut avoir du mal à le lire et s'il se trompe une fois, il risque d'abandonner le formulaire. D'un point de vue utilisabilité, c'est pas terrible.
Google a mis en place de nouveaux systèmes de captchas où il faut sélectionner des images qui contiennent un objet (voiture, plaque, magasin, ...). En théorie, c'est plus simple mais là encore l'utilisateur se heurte à d'autres difficultés. Parfois, l'objet déborde un petit peu sur une case et on n'est pas sûr si oui ou non il est bien dans la case. Parfois l'image manque de précision et on n'est pas sûr de ce qui est représenté. Bizarrement, parfois, on a l'impression d'avoir sélectionné les bonnes cases et on nous reblance le même test sans nous dire si le premier test a échoué ou pas. Le doute s'installe chez l'utilisateur... Encore une fois, au niveau utilisabilité, ça pourrait être mieux.
Il existe aussi des sytèmes de calcul pour protéger un formulaire. On nous propose une opération arithmétique, la plupart du temps une addition entre 2 chiffres. Même si l'opération semble simple, il faut avouer que certains utilisateurs ont du mal...
Ces 2 systèmes posent des problèmes aux utilisateurs et remplissent leur rôle en partie. En effet, ça fait déjà un certain temps que ces systèmes de protection ont été contournés.
Bizarrement, une solution plus simple et plus efficace existe. Il s'agit du pot de miel. C'est simple parce que le visiteur qui remplit le formulaire ne voit rien et cela facilite la soumission d'une formulaire. Voici un exemple sur Joomla avec Chronoforms, cela permet de comprendre le principe. Cela représente une bonne alternative même si la solution n'est pas efficace à 100%. Elle reste néanmoins très performante !

Certains sites disposent d'espaces privés qui nécessitent de se créer un compte.
La même problématique que les formulaires de contact se pose. Comment éviter les spams ? On peut mettre des captchas mais on a vu que ça pouvait rébuter les visiteurs. On peut dans un premier temps mettre un pot de miel. Une solution additionnelle est de vérifier que l'utilisateur qui se créé un compte dispose vraiment d'une adresse mail. Lorsqu'on fait une demande de création de compte, on reçoit un lien d'activation. Si l'adresse mail existe, on reçoit un mail avec ce fameux lien sur lequel on clique pour confirmer que notre mail existe bien.
Cela semble être une bonne solution cependant, en tant que propriétaire de site, on constate que certains visiteurs utilisent des mails poubelles. Quand on veut avoir une base d'utilisateurs fiables, ce n'est pas très bon. D'autre part, il apparait que des robots arrivent à jouer ce scénario et on peut se retrouver avec des spams d'inscriptions mais ça reste dans une moindre mésure. En conclution, il vaut mieux appliquer ce processus d'inscription.
Un autre problème se pose concernant l'envoi d'un lien de confirmation. Il arrive que ce mail atterrisse dans la boite de courriers indésirables du visiteur, boîte qu'il ne consultera jamais et on perd un utilisateur.
Certains formulaires d'inscription se révèlent compliqués à remplir. Dans certains cas, on nous demande d'entrer 2 fois l'adresse électronique et pareil pour le mot de passe. La plupart du temps, les utilisateurs se contentent de faire copier/coller. On peut donc se poser la question de l'efficacité de cette procédure. J'ai déjà eu quelques retours comme quoi c'était "lourd". C'est pas faux...On peut faciliter les choses en ne proposant qu'un seul champ email et un seul champ mot de passe mais il arrive que certains utilisateurs se trompent dans leur email ou dans leur mot de passe. Dans ce cas, soit ils ne reçoivent pas le lien de confirmation, soit ils n'arrivent pas à se connecter tout de suite à cause d'un mauvais mot de passe.
Conclusion
On voit qu'il est difficile d'allier un formulaire fiable et facilement utilisable. Il n'existe pas de solution fiable à 100%. On peut juste faire en sorte que ça marche au mieux dans la plupart des cas. J'avais besoin de faire cet article parce que j'ai été en contact avec pas mal d'utilisateurs qui ont pour réaction première de se plaindre quand quelque chose ne fonctionne pas. Quand on leur demande de mettre deux fois leur adresse mail, ils se plaignent que le processus est "lourd". Quand ils ne reçoivent pas leur email, souvent c'est parce qu'ils l'ont pas mal tapé.


