Joomla est un outil puissant qui permet d'installer de nombreuses extensions et, souvent, ces extensions ont besoin de faire appel à des scripts Javascript. Vous-mêmes pouvez faire appel à vos propres scripts Javascript. Pour cela, certains modifient directement le fichier index.php de leur template. Le défaut de cette façon de faire est que ces scripts seront présents sur toutes les pages de votre site alors que vous avez peut-être besoin de ces scripts que sur une ou deux pages.
Même si, généralement, cela ne pose pas de problème particulier, on peut arriver à tomber sur 2 types de problèmes :
- Lenteur/lourdeur d'affichage des pages due à la multiplication des scripts.
- Dysfonctionnements des scripts
Proposition de solution
Pour n'utiliser un script que sur les pages souhaitées, on pourra utiliser l'extension Jumi. Jumi est une extension existant sous forme de composant et de module et permettant l'inclusion de code PHP dans les pages.
Pré-requis
Composant Jumi installé.
Etape 1
Avec le composant Jumi (accessible via le menu Composants/Jumi), créer une nouvelle Application. Dans le champ Titre, indiquer un titre parlant, par exemple "script". Dans le champ Custom Script, insérer du code PHP.
Exemple de code :
<?php
$document = &JFactory::getDocument();
$document->addScript( '/media/system/js/jquery-1.3.2.js' );
$document->addScript( '/media/system/js/jquery.jHelperTip.1.0.min.js' );
$document->addScript( '/media/system/js/tooltips.js' );
?>
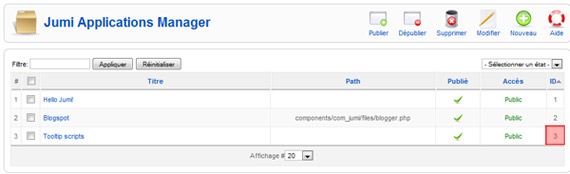
Et sauver. Dans la liste des Applications, repérez l'ID de votre Application.

Etape 2
Il faut appeler ce code à partir d'un article. Editez un article, insérez
{ jumi [*3] }
(3 représente l'ID repéré ci-dessus) et sauvegardez votre article.
Voilà, sur votre site, allez sur la page correspondant à l'article que vous avez modifié et vous devriez voir apparaitre dans l'en-tête (entre les balises head) de votre code l'appel au Javascript que vous avez écrit.
Vous pouvez constater sur les autres pages de votre site que ces script n'apparaissent pas.
N.B.
Pour ceux qui testent leur site avec xampp sous Windows, il faudra surement ajouter le nom du répertoire correspondant à votre site dans le code Jumi (Par exemple, remplacer $document->addScript('/media...; par $document->addScript('/[répertoire_site]/media...;)


