Avant la sortie officielle de Firefox 4, il est intéressant de faire un état des lieux de la version en cours de développement, Firefox 4 RC2 (Release Candidate 2). La RC2 est, sauf surprise de dernière minute, la dernière version de développement avant la sortie officielle.
Nous allons tester, point par point, les dernières nouveautés que nous réserve Firefox 4.
Le support de HTML5
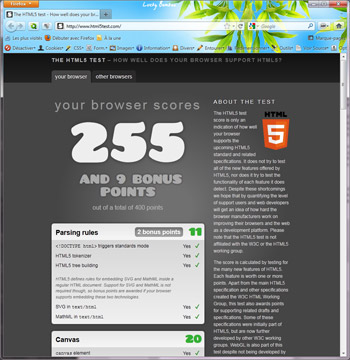
HTML est le langage utilisé par la grande majorité des sites webs. Actuellement, la plupart des sites sont basés sur du code HTML4. HTML5 est la prochaine version du langage HTML. Pour l'instant, le langage est en cours de spécification cependant les nouveaux navigateurs affichent déjà leur compatibilité avec HTML5. Qu'en est t'il de Firefox 4?
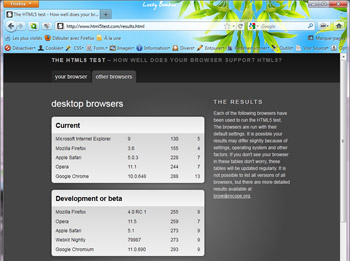
Eh bien, Firefox obtient un résultat plutôt honorable même s'il se retrouve derrière ses concurrents (Opera, Safari et Chrome) comme le montrent les résultats ci-dessous :
Firefox 4 obtient la note de 255. Le seul navigateur moderne à être à la ramasse est Internet Explorer 9 avec un score de 130 sur 400 possible.
Le support des graphismes 3D
Voici une vidéo capturée à partir du site ChemDoodle Web Components fournissant une librairie Javascript pour l'affichage de graphismes liés à la chimie.
Les graphismes 3D sont assez simplistes mais donnent un bon aperçu de ce qu'on peut faire avec cette technologie 3D reposant sur l'interface WebGL. On peut déplacer, zoomer, arrêter l'animation, tourner, ... C'est assez prometteur cependant, en réalisant des tests sur d'autres sites avec des démos plus complexes, il se trouve que le temps de chargement d'une animation peut être assez longue. Autre inconvénient, ce genre d'animations peut être gourmande en mémoire vive, il faut donc mieux éviter d'en abuser.
Le format WebM

Ce format est assez peu usité car très récent. Le format WebM a été développé par Google. Le but de ce format est principalement de se détourner de l'utilisation du codec H.264. Le codec H.264 est déjà très répandu et très performant alors pourquoi venir lui faire concurrence alors que WebM ne semble pas faire le poids au niveau des performances et de la qualité des vidéos? Il s'agit d'un problème avec les droits de licences. L'utilisation du codec H.264 est soumise à des droits de licence dont doivent s'acquitter les navigateurs. WebM, développé sous licence Open-Source, peut être utilisé librement et gratuitement. On comprend alors mieux l'intérêt de basculer vers WebM.
J'ai visionné quelques vidéos WebM et elles m'ont semblé de qualité tout à fait respectable.
Support CSS3
Je ne vais pas faire un test sur le support complet CSS3 mais, au moins, sur le support de certains effets annoncés (transitions/transformations). Ci-dessous, un exemple d'effets de transition/transformation sur des images.
Malheureusement, je constate que ces effets ne sont pas tous supportés. On aurait dû avoir un effet de zoom (-) sur la première image. Sur d'autres images, on aurait du avoir des effets de transition mais on tombe directement sur le résultat post-transition. Firefox gère les effets de transparence sur les images 2 à 5 mais on aurait du voir un effet progressif. Pour être sûr que ces effets étaient bien présents sur la page, je l'ai vérifié avec Google Chrome 10. Mauvais point pour Firefox 4!
Extensions
Firefox 4 dispose d'une nouvelle interface de gestion des extensions. Elle est très claire, très agréable et dispose d'un champ de recherche. Certaines extensions sont incompatibles avec Firefox 4 alors attention, avant de sauter le pas, vérifiez bien que vos extensions sont disponibles sur Firefox 4.
Conclusion
Résultats en demi-teinte pour cette version de Firefox. Le support de HTML5 n'est pas encore au top et le CSS3 non plus. La version RC2 n'est pas la version officielle mais cela m'étonnerait fortement qu'ils améliorent ces points lors de la sortie de Firefox 4. Firefox a encore le temps de s'améliorer jusqu'à ce que HTML5 et CSS3 soient largement répandus sur le web.
Liens
>> Télécharger Firefox 4 RC2
>> Site officiel du projet WebM [en]
>> En savoir plus sur WebGL
Essayez vous aussi le support de CSS3!
>> Galerie Polaroid
>> Effets de survol
>> La toolbar MAC
>> Vinyls sortant de la pochette