A peine Chrome 10 est sortie, voici la version 11 qui est déjà en version beta.
Que nous réserve Chrome 11?
Il aura un nouveau logo! Fini l'effet 3D, le logo a été simplifié et se rapproche ainsi des standards actuels en matière de graphisme web qui visent à épurer la composition des logos. Personnellement, je le trouve très sobre et agréable. Il fait moins "jouet" que le logo actuel.
Fini l'effet 3D, le logo a été simplifié et se rapproche ainsi des standards actuels en matière de graphisme web qui visent à épurer la composition des logos. Personnellement, je le trouve très sobre et agréable. Il fait moins "jouet" que le logo actuel.
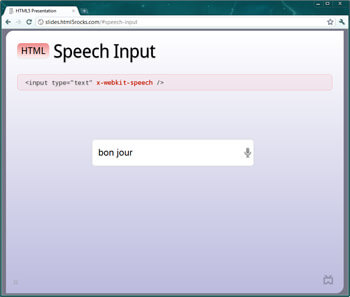
Le support de cette version se portera surtout sur la reconnaissance vocale, technologie apportée par HTML 5. En s'appuyant sur la l'API Speech Input HTML 5, Chrome est capable de transformer votre voix en texte. Il vous faut donc un microphone.
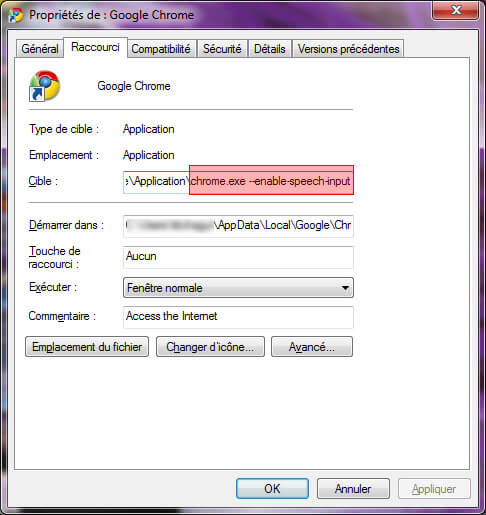
Vous pouvez tester cette fonctionnalité en vous rendant sur une page dédiée. Sur la page test, il suffira d'appuyer sur le micro et parler. Vous verrez automatiquement le champ texte se remplir. Pour ceux qui auraient peur d'installer la version beta (c'est toujours un risque d'installer une beta car elle peut se montrer instable) et qui ont Chrome 10, vous pourrez aussi tester cette fonctionnalité! Le support de l'API Speech Input n'est pas active par défaut, il faudra donc lancer Chrome avec l'option --enable-speech-input (A partir du raccourci de Chrome 10 ajouter --enable-speech-input au champ Cible et ensuite relancer Chrome 10).
Les premiers tests que j'ai fait avec Chrome 10 sont plutôt positifs mais ça peut encore s'améliorer. Il faut parler distinctement et éviter de décortiquer certains mots. Par exemple "Bonjour" peut devenir "Bon jour". Un conseil pour ceux qui voudraient tester Chrome 11 : Vous pouvez utiliser une machine virtuelle comme Virtual Box par exemple. Cela permet de faire des tests sans compromettre votre système principal.
Un conseil pour ceux qui voudraient tester Chrome 11 : Vous pouvez utiliser une machine virtuelle comme Virtual Box par exemple. Cela permet de faire des tests sans compromettre votre système principal.
Liens
>> Télécharger Chrome 11 Beta
>> Tester l'API Speech Input HTML 5


