Quand vous préparez un site, vous devez avoir à l'esprit que celui-ci sera affiché sur des écrans de différentes tailles. Il faut donc en tenir compte dès le début de votre projet lors de la préparation de la maquette graphique. La tâche se révèle de plus en plus compliquée de nos jours avec la multiplication des supports visuels tels que les smartphones, les tablettes, les ultrabooks, ...
On fait face à l'évolution de 2 tendances opposées, d'une part nous avons des écrans de plus en plus petits avec de petites résolutions allant jusqu'à 320x480 pour l'iPhone 3GS, d'autre part les écrans pour PC de bureau de plus en plus grands 22, 24, voire 30 pouces avec des résolutions allant jusqu'à 2560x1600!
Il est donc important de pouvoir tester votre réalisation sur ces différents formats mais il est difficile d'avoir accès à toutes ces configurations matérielles. Comment faire?
Heureusement, il existe des sites et des solutions logicielles qui vous permettront de tester l'affichage de votre site avec différentes résolutions.
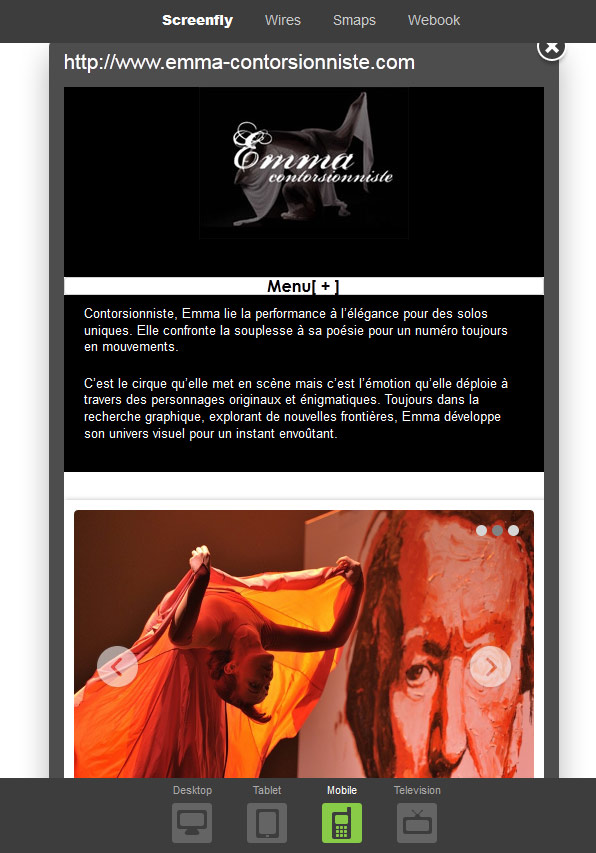
Screenfly est un outil en ligne permettant de tester l'affichage d'un site déjà en ligne. Il est très simple d'utilisation. On peut choisir parmi 4 types d'écran : Desktop, tablette, mobile ou télévision. Pour chaque type d'écran, on a le choix d'une résolution correspondant à un produit du marché. Le site s'affiche dans une boite style fancybox.

Ci-dessus, on peut voir le même site affiché dans 2 configurations différentes sur smartphone et sur tablette. C'est intéressant, notamment pour tester les sites "responsive", qui s'adaptent à la résolution de l'écran.
Testez vos propres sites en vous rendant sur le site quirktools. Il suffit juste d'entrer l'adresse URL de votre site dans le champ qui s'affiche sur la page.
Il s'agit d'une extension pour le navigateur Chrome. Pour ceux qui ont Chrome, vous pouvez accéder à la page de téléchargement de l'extension Resolution Test. Lorsque vous activez cette extension, vous verrez apparaitre une icone à droite de la barre d'adresse.
En cliquant sur le bouton Resolution test, une boite se déplie avec une liste de résolutions les plus fréquentes. Il suffit de cliquer sur une résolution cible pour que Chrome change de taille et s'adapte à la résolution choisie. Le principal inconvénient est la difficulté de tester les résolutions plus grandes que celle de son propre écran. Dans ce cas, Chrome va déborder de l'écran et il ne sera pas possible de naviguer dans la page car il n'y aura pas d'ascenceurs.
Parler de résolution d'écran est un abus de langage, on devrait plutôt parler de défiinition d'écran. Je vous invite à lire un article très intéressant sur le blog Le bloc-notes ; ergonomie & UX faisant le point sur le parc des résolutions actuelles et un autre sur la différence entre résolution et définition (toujours sur le même site).
J'espère que ces quelques infos pourront vous aider.
On m'a fait découvrir, aujourd'hui, une belle et originale page 404 sur le site d'un développeur web. Pour ceux qui ne sauraient pas, une page 404 correspond à une page d'erreur indiquant que la page à laquelle vous essayez d'accéder n'existe pas. Techniquement, 404 est le code d'erreur retourné par le serveur web pour indiquer que la page est inexistante.
La page en question :
Vous pouvez cliquer sur l'image pour accéder directement à la page de ce développeur.
On voit que la fenêtre met en scène des Lemmings, les héros d'un jeu de réflexion du même nom créé dans les années 90 sur PC. Ici, le concept consiste à sauver le plus de Lemmings possible. Je tire mon chapeau à l'auteur de cette page. J'en ai vu des paquets de page 404 mais celle-là, c'est la number one de ce que j'ai pu voir.
A l'occasion, si vous cherchez de l'inspiration pour créer vos propres pages 404, je vous invite à aller sur bonjour404 qui liste un grand nombre de designs pour cette page. Il y en a pour tous les goûts! D'ailleurs, il faudrait que je pense à m'en faire une un de ces jours parce que la page 404 par défaut de Joomla, elle laisse un peu à désirer...J'ose même pas mettre une copie d'écran...
Amusez-vous bien avec les Lemmings!
 Une faille très critique a été détectée dans Java 7. Cette faille permettrait à des personnes malintentionnées (des hackers par exemple) d'installer des malwares à l'insu de votre plein gré. Les pirates pourraient installer des virus sur votre machine et de manière assez simple! Une page web suffit pour se retrouver piraté et, apparemment, cette faille aurait largement été exploitée. Heureusement, Oracle, qui s'occupe du développement de Java, a pu publié assez rapidement une correction. Si vous utilisez Java 7, je vous invite à installer ce correctif au plus vite!
Une faille très critique a été détectée dans Java 7. Cette faille permettrait à des personnes malintentionnées (des hackers par exemple) d'installer des malwares à l'insu de votre plein gré. Les pirates pourraient installer des virus sur votre machine et de manière assez simple! Une page web suffit pour se retrouver piraté et, apparemment, cette faille aurait largement été exploitée. Heureusement, Oracle, qui s'occupe du développement de Java, a pu publié assez rapidement une correction. Si vous utilisez Java 7, je vous invite à installer ce correctif au plus vite!
Plus d'informations sur ce correctif et toutes les informations pour le déployer
Quand on développe des sites web, on utilise toute une palette d'outils pour réaliser différentes étapes du processus de développement. Pour la création de la charte graphique, on va commencer par du papier et un crayon, puis on va passer à des outils informatiques comme Gimp ou Photoshop. Pour le codage, ça va être très varié, on va passer de l'éditeur de texte (personnellement j'utilise Notepad++) à des outils de développement plus poussés comme Eclipse. Au final, on affichera le résultat sur un navigateur web.
Arrivé à cette étape finale, on aura encore des choses à corriger ou à régler. Et là, les navigateurs web vont nous venir en aide en proposant des outils directement intégrés aux navigateurs qui nous permettront de débogueur ce qui ne va pas ou, simplement, d'améliorer certains points.
Pour activer les outils sous Chrome, vous pouvez passer par le menu "Outils/Outils de développement" ou utiliser le raccourci "Ctrl+Shift+I".
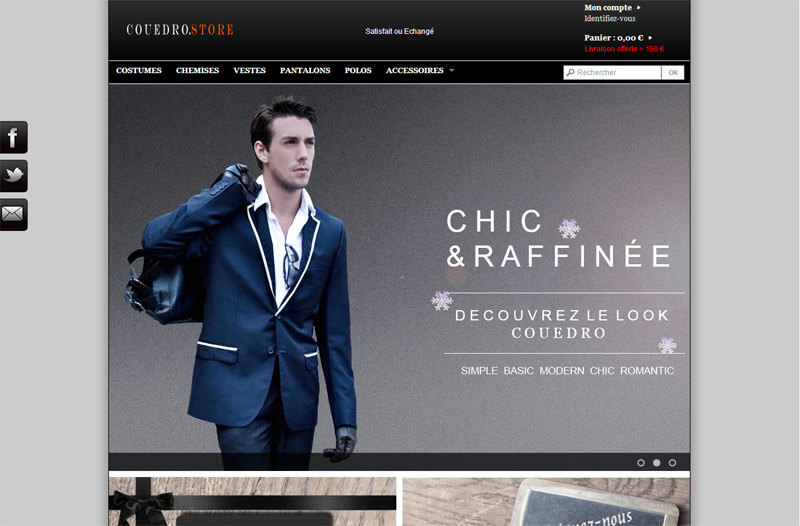
La marque de vêtements haut-de-gamme pour homme COUEDRO vient de lancer son site de vente en ligne.

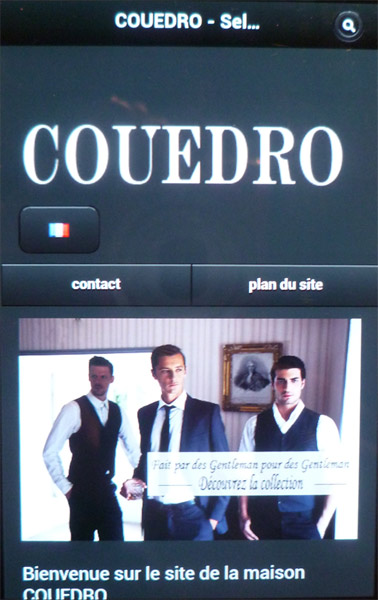
La marque a fait appel aux services de Quokka Web pour réaliser ce site d'e-commerce. Basé sur l'application Prestashop, Quokka Web a développé ce site qui dispose aussi d'un look adapté aux smartphones.
Dans le cadre de ce projet, de nombreux modules (extensions) ont été créés spécifiquement sous Prestashop. Pourquoi ne pas avoir utiliser des modules existants? Tout simplement pour répondre à des besoins très particuliers auquels les modules existants ne répondaient pas cependant le site se base aussi sur d'autres modules existants.
Le design se veut volontairement sobre soulignant ainsi les aspects pros et "classe" de la marque parisienne.
Je vous invite à découvrir cette nouvelle marque pleine de prestige et d'élégance.
Emma, artiste de contorsion, qu'on a pu apercevoir dans l'émission E=M6 (chercher "Les incroyables bizarreries de la nature humaine" sur le site de M6) a posté une nouvelle vidéo sur son site. Il est toujours impressionnant de voir cet exercice de souplesse. Emma le réussit à la perfection avec grâce et charme.


Voir la vidéo d'Emma la contorsionniste.
Le blog amène de plus en plus de visiteurs sur le site alors un petit coup de rafraichissement graphique pour le rendre plus agréable me semblait être une bonne idée.
J'espère avoir réussi cette tâche.
Pour ceux qui n'auraient pas connu la précédente version du site, voici un Avant/Après pour donner une idée des changements qui ont eu lieu :
Récemment, j'ai eu besoin de mettre à jour des champs si ceux-ci existaient ou de les insérer dans le cas contraire. En soi, ce n'est pas compliqué. Il suffit de tester si les entrées existent, si oui, on les met à jour, sinon on les ajoute.
Voici une structure de table pour l'exemple :
| id | page_id | visites | date_enregistrement |
| 1 | 55 | 152 | 25-10-2012 00:00:00 |
| 2 | 56 | 189 | 25-10-2012 00:00:00 |
Le but est de mettre à jour le champ visites correspondant à une page page_id à une date t. A une date t+1, nous ajouterons des entrées. Dans une même journée, le nombre de visites sera mis à jour.

Pour une fois, il ne s'agit pas de la création d'un site mais de la refonte d'un design. Il s'agit d'une boutique proposant la vente de produits naturels (aromathérapie, maquillage naturel, ...).
La demande était de rafraichir le design en place et de mettre en valeur le côté nature de la boutique. Le vert semblait, naturellement, le bon choix pour répondre à cette demande. La réalisation d'un design de boutique en ligne présente quelques difficultés. D'une part, le design doit être adapté pour de nombreuses pages (Accueil, Produit, Catégorie, Panier, ...) d'autre part, la mise en place de certains détails nécessite une retouche, voire la création de certains plugins pour l'outil de vente en ligne, ici il s'agit de Prestashop.
Cela a notamment nécessité la création d'un plugin pour la gestion de "Mon compte" et "Mon panier" (qui se trouvent en haut) avec les effets dynamiques qui vont avec (Merci Jquery et AJAX pour ce qu'ils permettent de faire de nos jours :-)). Le plugin commentaires a aussi été modifié (ainsi que le coeur de Prestashop. Enfin pas vraiment, certaines fonctions ont été redéfinies grâce à l'override ce qui évite de toucher au coeur même de Prestashop et, par la même, d'éviter des surprises lors des mises à jour du framework) pour permettre d'avoir la notation et les liens "Voir les avis" et "Déposer un avis" juste en-dessous du nom des produits (pages produit).

J'ai terminé tout récemment de réaliser le site d'une artiste-peintre, Catherine Cruanes.
Dans un site épuré mettant en avant le travail de cette artiste, vous pourrez découvrir ses oeuvres et ses expositions, qui se déroulent principalement en région parisienne.
La principale difficulté a été de réaliser des galeries indépendantes les unes des autres avec chacune sa propre présentation. Une attention particulière a été apportée à réaliser un design adapté à chaque page tout en respectant un certain équilibre.
Je vous invite à découvrir les peintures de Catherine Cruanes.
